Als Entwickler geht mir vor Allem eins auf den Keks: Design. Ich mag es nicht, wenn man Elemente hin und her schieben muss. Pixel für Pixel. Mit Chrome habe ich da ja schon einen einigermaßen runden Workflow gehabt – aber das geht wirklich noch besser. Und zwar mit LESS und CodeKit ($28).
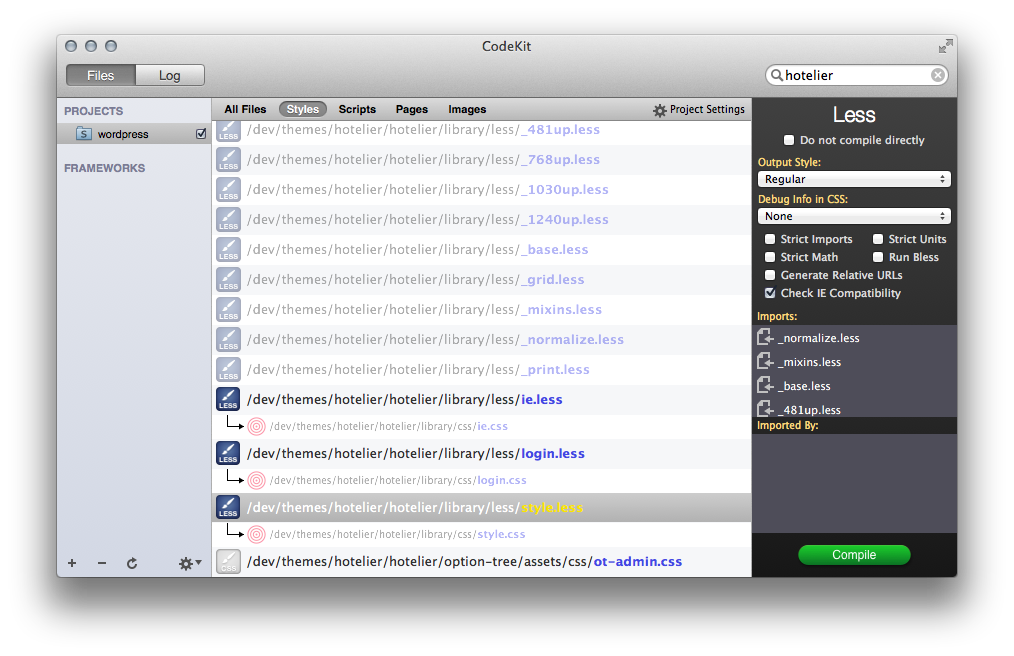
Das geniale: Die Projekte (Verzeichnisse) werden einfach in CodeKit geladen. Hier werden Dateiänderungen überwacht und LESS dann einfach neu kompiliert, wenn sich eine Datei ändert. Doch damit nicht genug: Man kann außerdem definieren, dass der Browser ebenfalls aktualisiert werden soll! Dabei wird nicht die Seite komplett neu geladen, sondern die Änderung wird auch noch animiert.
Zusammen mit phpStorm also ein unschlagbares Team. Das einzige Problem was ich nun habe, ist fehlender Platz auf meinem MacBook – so muss ich mich nun doch öfter ins Arbeitszimmer setzen und den 24-Zöller anklemmen. Aber dann macht es erst richtig Spaß!
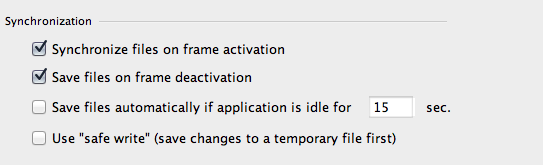
Kleiner Tipp noch: Von Haus aus funktioniert die Integration mit phpStorm nicht so richtig – das liegt daran, dass phpStorm per Default einen sog. „Safe-Mode“ nutzt. Dieser schreibt Änderungen erst in eine temporäre Datei, bevor das Original verändert wird. Schaltet man diesen ab, funktioniert die Magie hinter CodeKit wirklich einwandfrei (getestet mit Chrome). Diese Einstellung findet man unter dem Tab „General“:
Die 28 Dollar habe ich jedenfalls gerne investiert – ein geniales Tool.