Kategorie: Tools
-
Bilder für Social Media einfach erstellen
Sicher kennst Du diese Zitate-Bildchen mit irgendeinem schlauen Spruch drauf und einem stylischen Bild dahinter. Jetzt setzen sich die wenigsten aber sicherlich an Photoshop, kaufen Stock-Fotos und die passende Schriftart und teilen diese dann im Netz. Viel mehr werden dafür Online-Generatoren genutzt, welche einem das Leben sehr viel einfacher machen. Hier gibt es zwei verschiedene […]
-
Video-Streams im Flash-Player herunterladen (RTMP)
Meine Freundin wollte gerne Inhalte von einer Website mit Membership-Bereich offline nutzen. Also habe ich mir gedacht: Okay, einfach die mp4-Dateien herunterladen. Bei einem „Stream“ lädt man die Daten ja schließlich eh aus dem Netz. Und da Sie für das Portal ja sowieso zahlt, sehe ich da nichts schlimmes oder unfaires dran. Der Betreiber mag […]
-

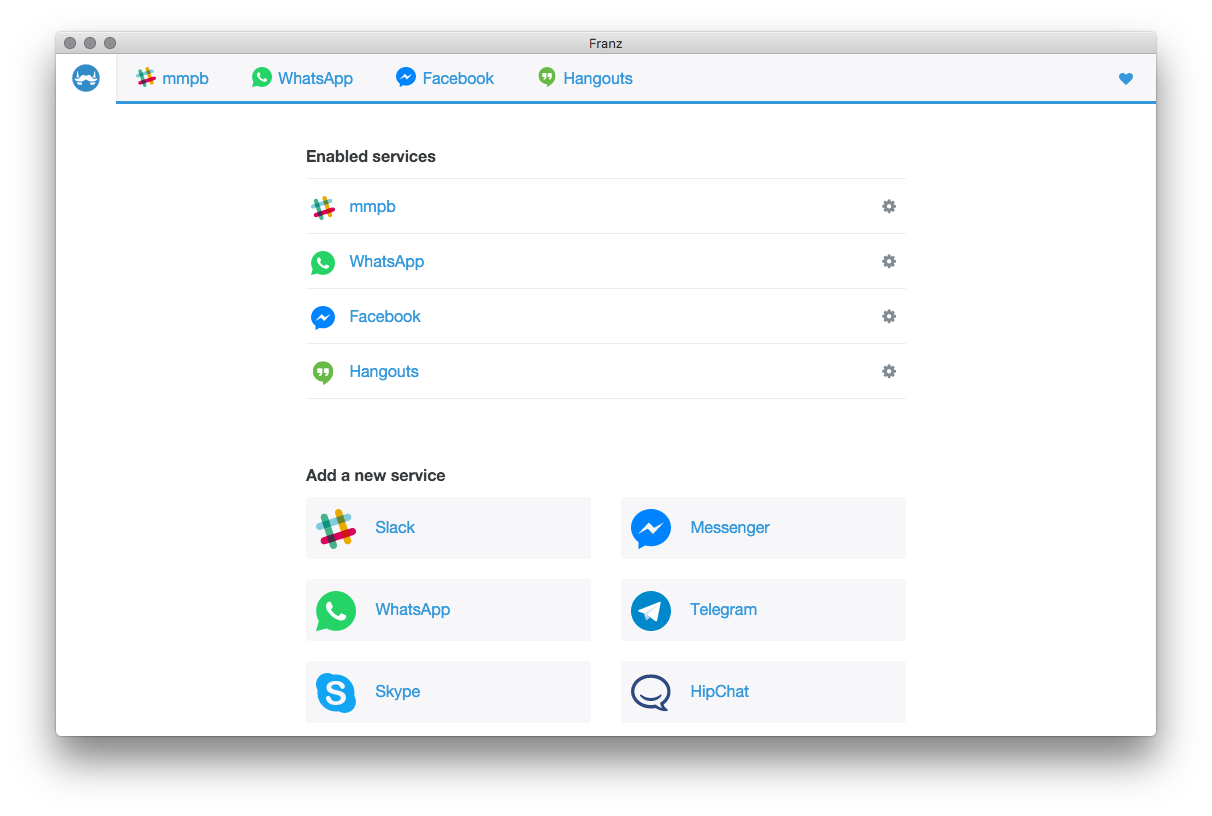
Neben Alfred wohnt nun Franz – mein neuer Messenger
Vor einiger Zeit habe ich ja schon einmal meine meist genutzten Tools aufgelistet. In den Kommentaren wurde ich dann auf Alfred hingewiesen, welches dank dem Power-Pack und eigenen Workflows nicht mehr aus meinem täglichen Berufsleben wegzudenken ist. Nun hat mich ein Arbeitskollege auf Franz aufmerksam gemacht. Hierbei handelt es sich um einen Messaging-Aggregator. Super simpel, […]
-

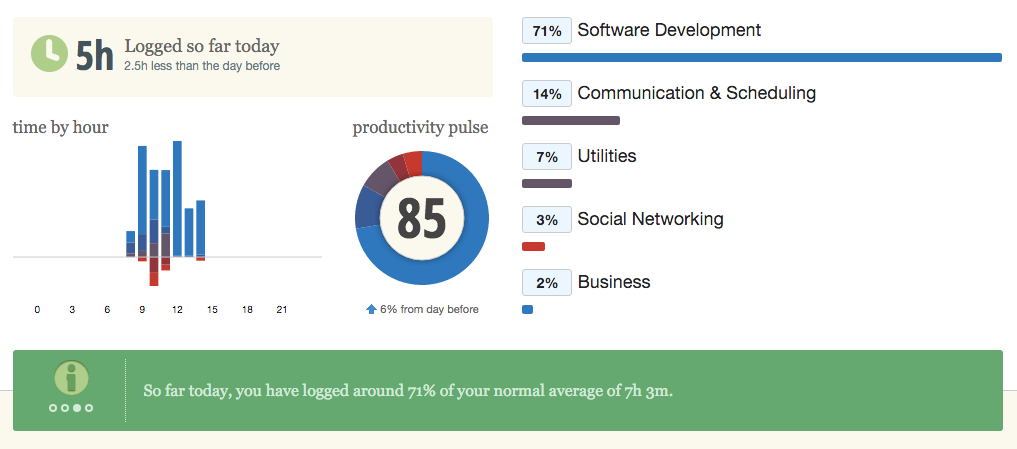
RescueTime – wie nutze ich meinen Tag?
Wieder einmal war es Dominic, welcher mich auf ein neues Tool zum Tracken von Zeiten hingewiesen hat. Mit RescueTime kann man verschiedene Programme in Kategorien einteilen und damit prüfen, wie viel Zeit man auf einzelnen Webseiten oder in einzelnen Programmen verbracht hat. Dafür legt man am Anfang einige Kategorien fest, welche als Produktiv gelten und ein paar, welche […]
-
WordPress to Jekyll – Migration und Fallstricke
Schon vor einiger Zeit hat Tobi gemeint, dass es doch eine ganz coole Idee wäre, das Blog webguys.de unter GitHub zu pflegen und so anderen zu erlauben, neue Blog-Beiträge per Pull-Request zu erstellen. Richtig Entwickler-Like eben. Wer seine Präsentation schon im git hat, der sollte auch seine komplette Website in einem Repo verwalten. Oder? Nachdem ich […]
-
Verfügbarkeit von Webseiten überwachen
Schon lange wollte ich die Verfügbarkeit meiner Webseiten kontrollieren. Dabei reicht es mir schon zu wissen, ob und wann eine Website schlechte Response-Zeiten hatte und wann sie gar nicht erreichbar war. All diese Funktionen bietet das kostenlose PHPServerMonitor (GitHub). Das coole ist hierbei, dass man sich direkt per E-Mail, SMS oder Pushover benachrichtigen lassen kann, wenn […]
-
Stay Focused – Browser-PlugIn
Vor ein paar Tagen hat mir Dominic (myconceptions.de) ein Browser-Plugin empfohlen, welches ich schon viel eher gebraucht hätte: Stay Focused. Und zwar geht es darum, bestimmte Websiten nur für eine gewisse Zeit am Tag verfügbar zu machen. So habe ich beispielsweise Facebook und Twitter auf 10 Minuten (zusammen) begrenzt. Läuft diese Zeit ab, bekommt man […]