Heute hat mich Jörg von meintechblog.de gefragt, wie er denn am besten einige Daten über die Google Analytics API abrufen könnte. Gewünscht sind
- aktuelle Besucherzahl (live)
- Seitenzugriffe des aktuellen und des letzten Monats
Dem nehme ich mich doch gerne an und mache direkt einmal einen Blog-Post daraus.
Grundlage für den Zugriff auf eine GA-Property per API ist ein sogenannter Service-Account. Dieser bekommt dann Zugriff auf die einzelnen Properties und kann von dort dann auch Daten über die API abrufen. Klingt erstmal einfach, oder?
Service-Account anlegen
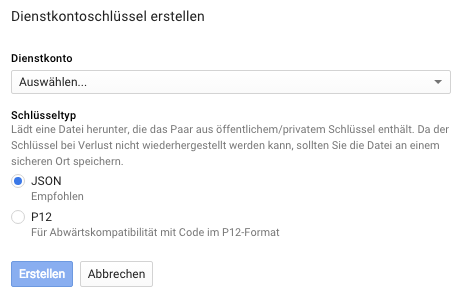
Dazu geht man als erstes in die Developer-Console und legt ein neues Projekt an: console.developers.google.com – Mit einem Klick auf „Zu den Anmeldedaten“ geht es weiter. Danach muss ein neuer „Dienstkontoschlüssel“ erstellt werden, da wir von einem Sever auf einen anderen Server zugreifen möchten. OAuth kommt hier nicht in Frage, da diese Methode eher für eigene Web-Applikationen gedacht ist, welche mehrere Benutzer verwaltet und man die Properties noch nicht kennt, welche verwaltet werden soll.
Natürlich muss ein neues Dienstkonto erstellt werden (im Dropdown). Dann wird ein Name vergeben und als Schlüsseltyp wird „P12“ gewählt.
Nach einem Klick auf „Erstellen“ wird der Schlüssel automatisch heruntergeladen und ein Passwort eingeblendet. Dieses Passwort muss nun unbedingt notiert werden, da man später nicht mehr an das Passwort dran kommen kann. So richtig glaube ich das aber nicht, immerhin ist mein Passwort gerade „notasecret“. Also wenig kreativ.
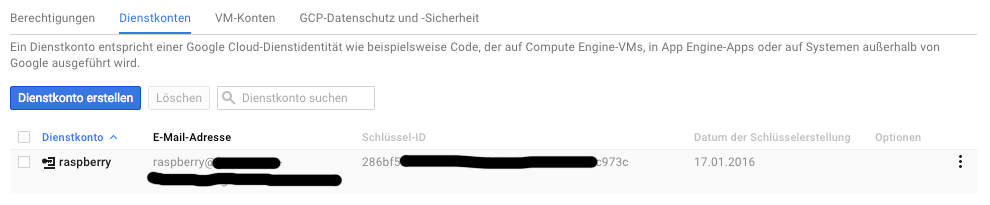
Nach dem Schließen des PopUps landet man auf der Übersicht der Dienstkonten. Nun klickt man einfach oben rechts auf „Dienstkonten verwalten“ um die Mailadresse des neuen Kontos zu erfahren.
Analytics konfigurieren
Weiter geht es in Google Analytics.
Unter „Verwalten“ wählt man die Seite, welche man über die API auswerten möchte. Dann geht man unter „Nutzerverwaltung“ und fügt die Email-Adresse des Dienstkontos ein. Als Berechtigung reicht „Lesen und Analysieren“ in diesem Fall völlig aus.
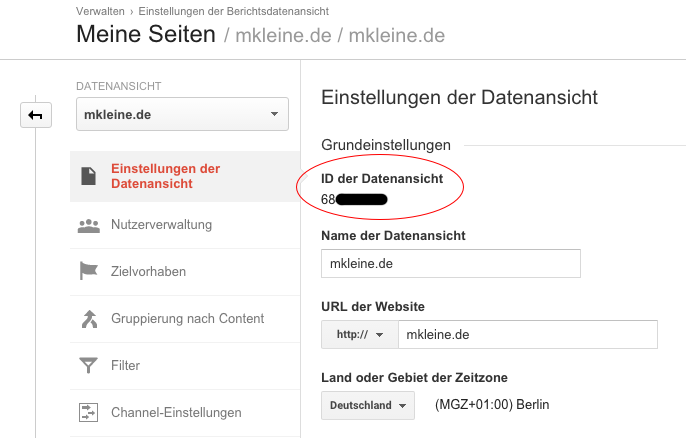
Als nächstes brauchen wir noch die ID einer Datensicht, welche wir auswerten möchten. Dazu gehen wir auch unter „Verwalten“, wählen die Datensicht ganz rechts im Dropdown aus und klicken auf „Einstellungen der Datenansicht“.
Diese ID wird kopiert!
Das wars auch schon mit diesem Teil – denkbar einfach! Jetzt wird programmiert.
Daten mit PHP auslesen
Jetzt geht es auf dem Raspberry Pi weiter!
Um das entsprechende Google-GitHub-Repo zu klonen, muss „git“ installiert sein. Wie das für Euer System geht, kann man fix über Google erfahren.
git clone -b v1-master https://github.com/google/google-api-php-client.git
Nun legen wir im neuen Verzeichnis „google-api-php-client“ eine neue Datei namens „raspberry.php“ an. Außerdem wird die zuvor heruntergeladene p12-Datei in das gleiche Verzeichnis kopiert. Folgender Inhalt wird dann in die raspberry.php kopiert:
<?php
// Diesen Bereich anpassen!!!
$service_account_email = 'xxxxx@xxxxx.iam.gserviceaccount.com';
$key_file_location = __DIR__ . '/xxxxxxx.p12';
$profile = 1234567;
require_once __DIR__ . '/src/Google/autoload.php';
class MKleine_Google_Analytics_API
{
protected $serviceAccountEmail = null;
protected $keyFile = null;
protected $profileId = null;
protected $analyticsRef = null;
function __construct($serviceAccountEmail, $keyFile, $profileId)
{
$this->serviceAccountEmail = $serviceAccountEmail;
$this->keyFile = $keyFile;
$this->profileId = $profileId;
}
/**
* @return Google_Service_Analytics
*/
protected function getService()
{
if (is_null($this->analyticsRef)) {
// Create and configure a new client object.
$client = new Google_Client();
$client->setApplicationName("RaspberryPi-Analytics");
$this->analyticsRef = new Google_Service_Analytics($client);
// Read the generated client_secrets.p12 key.
$key = file_get_contents($this->keyFile);
$cred = new Google_Auth_AssertionCredentials(
$this->serviceAccountEmail,
array(Google_Service_Analytics::ANALYTICS_READONLY),
$key
);
$client->setAssertionCredentials($cred);
if ($client->getAuth()->isAccessTokenExpired()) {
$client->getAuth()->refreshTokenWithAssertion($cred);
}
}
return $this->analyticsRef;
}
/**
* @param $startDate
* @param $endDate
* @param $metrics
* @return bool|int
*/
public function getResults($startDate, $endDate, $metrics)
{
// Calls the Core Reporting API and queries for the number of sessions
// for the last seven days.
$data = $this->getService()->data_ga->get(
'ga:' . $this->profileId,
$startDate,
$endDate,
$metrics
);
return $this->parseResults($data);
}
/**
* @param $metrics
* @return bool|int
*/
public function getRealtimeResults($metrics)
{
$data = $this->getService()->data_realtime->get(
'ga:' . $this->profileId,
$metrics
);
return $this->parseResults($data);
}
/**
* @param $results
* @return bool|int
*/
protected function parseResults($results)
{
// Parses the response from the Core Reporting API and prints
// the profile name and total sessions.
if (count($results->getRows()) > 0) {
// Get the entry for the first entry in the first row.
$rows = $results->getRows();
$sessions = $rows[0][0];
return (int)$sessions > 0 ? (int)$sessions : false;
} else {
return false;
}
}
}
$obj = new MKleine_Google_Analytics_API(
$service_account_email,
$key_file_location,
$profile
);
echo $obj->getResults('7daysAgo', 'today', 'ga:pageviews').PHP_EOL;
echo $obj->getRealtimeResults('rt:activeUsers');
Nun müssen noch die ersten drei Parameter im Script durch die gesammelten Informationen im Blog-Beitrag ersetzt werden. Was genau wie gefiltert werden kann, findet man im „Dimensions & Metrics Explorer“ von Google.
Für die Echtzeitdaten sind andere Informationen abrufbar.
Fertig! Was man nun mit diesen Daten anstellt, ist komplett Euch überlassen. Beispielsweise auf ein Raspberry-Pi Display schreiben.
Daten auf ein LCD-Display schreiben
Als erstes habe ich auf dem Raspberry wiringPi installiert und ein 16×2 LCD-Display wie hier dokumentiert angeschlossen (im 4-Bit-Modus).
Um die Daten nun auf ein Display zu schreiben, habe ich mir ein sehr einfaches C-Programm geschrieben:
#include <stdio.h>
#include <stdlib.h>
#include <wiringPi.h>
#include <lcd.h>
int main(int argc, char *argv[])
{
int fd;
int i;
if(wiringPiSetup() == -1) {
printf("setup failed\n");
exit(1);
}
fd = lcdInit(2,16, 4, 11,10, 0,1,2,3,0,0,0,0); //see /usr/local/include/lcd.h
if (fd == -1){
printf("lcdInit 1 failed\n") ;
return 1;
}
sleep(1);
lcdClear(fd);
if (argc > 1) {
lcdPosition(fd, 0, 0);
lcdPuts(fd, argv[1]);
if (argc > 2) {
lcdPosition(fd, 0, 1);
lcdPuts(fd, argv[2]);
}
}
return EXIT_SUCCESS;
}
Der erste Parameter wird in Zeile 1 geschrieben, und der zweite in Zeile 2. Ziemlich einfach also! Mein Display hat 16 Zeichen auf 2 Zeilen Platz. Kann Euer Display mehr, muss das Programm etwas angepasst werden.
Kompiliert wird mit:
gcc analytics_lcd.c -o analytics_lcd -lwiringPiDev -lwiringPi
Nun passe ich noch die letzten paar Zeilen meiner raspberry.php-Datei an, damit mein C-Programm gestartet wird:
exec(
sprintf(
'./analytics_lcd "%s" "%s"',
'Pagev.: ' . $obj->getResults('7daysAgo', 'today', 'ga:pageviews'),
'Active: ' . $obj->getRealtimeResults('rt:activeUsers')
)
);
Fertig! Natürlich müssen wir nun das PHP-Script mit sudo starten, da das C-Programm sonst nicht auf die GPIO-Pins zugreifen darf.
Nun könnte man zum Testen per watch alle 10 Sekunden das Script ausführen:
watch -n 10 "sudo php raspberry.php"
Fertig! Viel Spaß beim Nachbauen!