Kategorie: Ressourcen
-

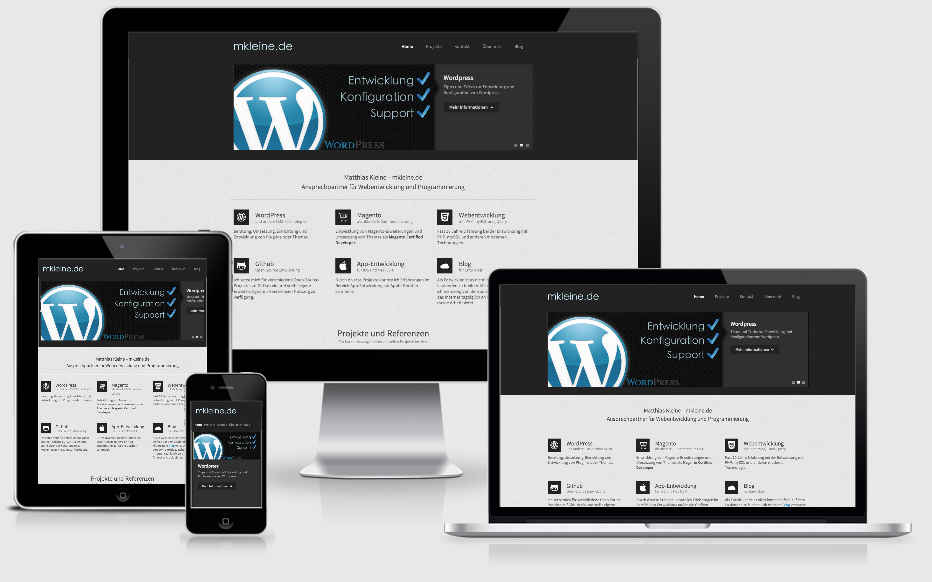
Responsive Screen Geräte-Mockups
Ja, ein sehr englischer Titel heute. Jeder kennt sicher die Vorschau-Bilder für Theme-Downloads, welche einen Eindruck geben, wie eine Webseite auf den einzelnen Endgeräten dargestellt wird. Ich habe mir für diesen Zweck ein PSD-Template gekauft (welches übrigens auch wunderbar mit Pixelmator funktioniert). Das Ganze gibt es für nur $8 bei GrapicRiver (Envato): Gerade wenn man häufiger Themes […]
-
jQuery: One-Page Layouts mit OpenSource-PlugIns
Anfangs war ich ja etwas skeptisch was OnePage-Layouts angeht. Irgendwie fiel einigen Unternehmen der Start aber auch extrem schwer. So hat man genügend Seiten gesehen, die wirklich absolut schlecht gemacht waren. Mittlerweile lösen manche Landing-Pages aber auch echte WOW-Effekte in mir aus. Unterstrichen von genialen Fotos und tollen Animationen und Grafiken, bekommt man direkt einen […]
-
Bootstrap 3 Migration Guide
Angenommen man hat ein tolles Projekt auf Basis von Bootstrap 2 erstellt und online genommen. Nun möchte man irgendwie doch auf dem aktuellen Stand bleiben und auf Bootstrap 3 wechseln. Schon funktionieren einige Dinge nicht mehr oder sehen eventuell ganz anders aus. Genau bei diesem Punkt hat mir diese Seite sehr geholfen. Dort findet man […]
-
CSS: Eine Basis für alle Browser (reset.css)
Wenn man ein neues Design erstellt, sollte man sich die Zeit sparen um die Basis auf die einzelnen Browser anzupassen. Viel einfach geht das mit der reset.css. Hier werden die wichtigsten Settings „normalisiert“ – so braucht man sich nicht nach der Entwicklung ärgern, dass die Seite in allen Browsern anders aussieht. Hier der direkte Download.
-
jQuery Menus (Sammlung)
Hier gibt es eine total geniale Sammlung von tollen jQuery-Menus. Ich bin hin und weg! So hohe Qualität in dem Umfang habe ich selten gesehen. Unbedingt ansehen!
-
FabThemes: Geniale WordPress Themes – kostenlos
Eine geniale Anlaufstelle für WordPress-Themes ist in meinen Augen FabThemes. Dort gibt es wunderschöne Themes – und diese sind zudem noch kostenlos und ohne Schadcode (steht zumindest auf der Seite). Und alles ohne Registrierung oder Werbung! Einziger Nachteil: Durch die hohe Qualität und den kostenlosen Download ist man mit so einem Theme wahrscheinlich nicht besonders […]
-
Kostenlose social media buttons
Heute habe ich eine tolle Sammlung von Social-Media-Buttons gefunden! Einfach genial wie kreativ manche Leute sind – kommt weniger kreativen Leuten wie mir sehr entgegen! Viele Dank für die Sammlung. Auch wenn „kostenlos“ dran steht: Bitte im Falle einer Benutzung die Lizenzierung checken! Ich übernehme keine Garantie das alle Pakete wirklich kostenlos nutzbar sind.