Das Kochblog meiner Freundin unterstütze ich wo ich kann. Sei es beim Hosting, beim erstellen von Videos oder anderen technischen Fragen. Nur Inhalte liefern muss sie noch selbst. Da sie seit längerem auch einen Newsletter schreibt, hatte ich die Idee, das Thema „Exit Intent Popup“ auch einmal bei ihr auszuprobieren. Momenten ist das ja der letzte Schrei im Netz und jeder integriert die Teile. Einen Versuch ist es wert!
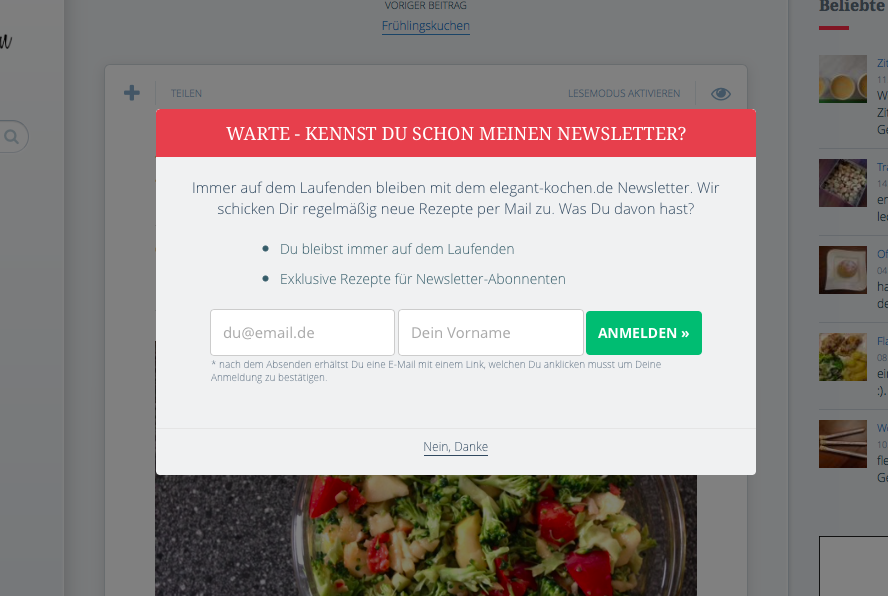
Falls nun jemand nicht weiß, wovon ich spreche: Damit sind keine richtigen Popups gemeint (in neuen Fenstern), sondern vielmehr der Versuch, den Besucher vor dem Verlassen der Seite noch zu einer Aktion zu bringen – zum Beispiel sich in den Newsletter einzutragen. Das entsprechende JavaScript bemerkt, wenn die Maus den sichtbaren Bereich der Seite verlässt und blendet dann eine Entsprechende Info ein, wenn man gerade gehen möchte. Bilder sagen mehr als tausend Worte. So sieht das Ganze dann in Ihrem Fall aus:
Generell bin ich gegen aufdringliche Call-To-Actions. Aber in diesem Fall finde ich es schwer ok. Immerhin kommt die Meldung nur einmal pro Besucher und man wird nicht ständig damit zugeschmissen. Außerdem wird das Teil nur auf Beitragsseiten angezeigt und nicht auf der Startseite o.ä. Damit möchte ich erreichen, dass man vorher auch entsprechenden Inhalt geboten bekommt, bevor man zum Eintrag in den Newsletter gebeten wird.
Doch welche Technik steckt dahinter? Das grundlegende JavaScript bzw. jQuery-Plugin steht auf GitHub bereit und nennt sich ouibounce. Der WordPress-Entwickler Kevin Weber hat diese Library genommen und daraus ein WordPress-Plugin gemacht. Dieses steht kostenfrei unter dem Namen wBounce zum Download bereit.
Und was soll ich sagen? Die Einrichtung und Konfiguration waren in wenigen Minuten erledigt. Und schon kann es losgehen!
Ich bin gespannt, wie ich das Ganze entwickelt.