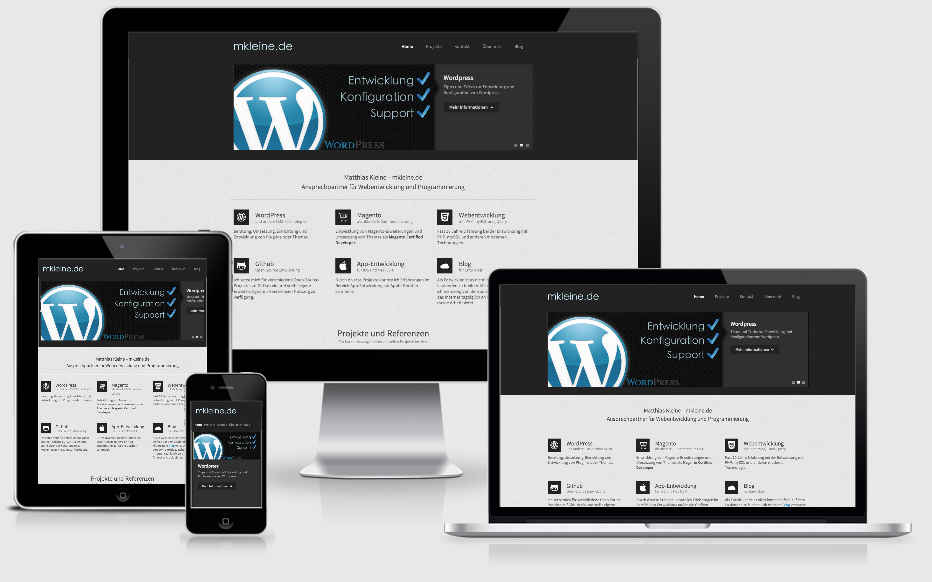
Ja, ein sehr englischer Titel heute. Jeder kennt sicher die Vorschau-Bilder für Theme-Downloads, welche einen Eindruck geben, wie eine Webseite auf den einzelnen Endgeräten dargestellt wird. Ich habe mir für diesen Zweck ein PSD-Template gekauft (welches übrigens auch wunderbar mit Pixelmator funktioniert).
Das Ganze gibt es für nur $8 bei GrapicRiver (Envato):
Gerade wenn man häufiger Themes erstellt und verkaufen möchte, ist dies sicher die optimalste Präsentation für das eigene Produkt. Alternativ könnte man so natürlich auch sehr komfortabel Referenzen auf der eigenen Webseite vorstellen oder ähnliches. Ich bin jedenfalls sehr begeistert – schließlich sind unendlich viele Gerätekombinationen enthalten.
Ich habe vor dem Kauf jedenfalls nicht besonders lange gezögert – mehr als 5.000 Käufe können hier einfach nicht lügen.